Waving Flag 2.1 User Guide First, take a look at the parameters in the inspector: At the very top is a drop zone, showing “No…
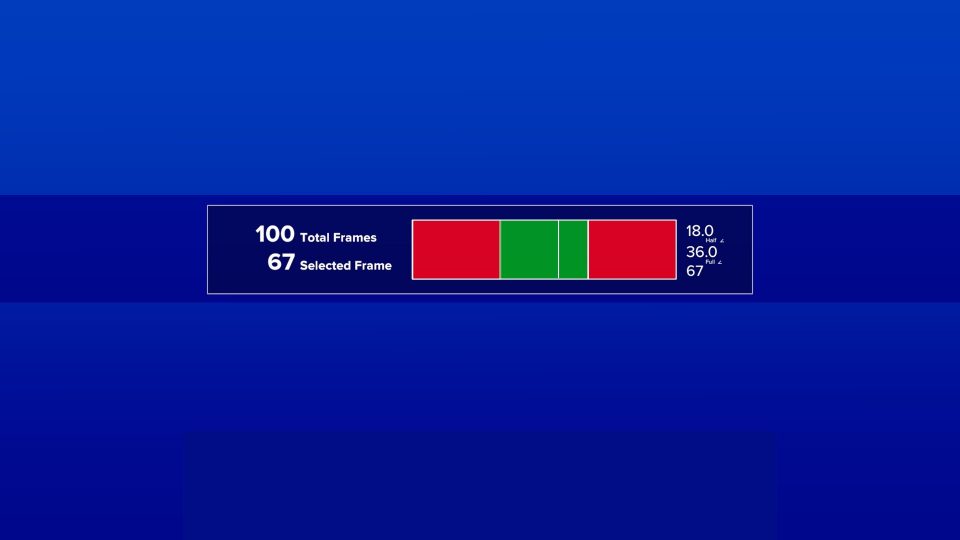
S•C Retimer User Guide Perform complex retiming of clips without blading. Forwards, backwards, freeze frames, anything without making any cuts, and it’s very easy to…
Cylon User Guide Cylon — A Hypnotic Title for Final Cut Pro X Cylon is really easy to learn and use. Cylon was made to…
The Tower User Guide The Tower started out as an emulation of the iDVD Revolution theme and originally called Revolution. The project was begun over…
Puzzle HD User Guide Puzzle HD is a Generator template and requires the installation of the ZZSCPuzzleHD-Regular truetype font (included). Simply open Font Book and…
Sliding Thirds User Guide A title effect for FCPX Description This effect is for 16:9 media. You can use it for other aspect ratios, it…
Short Circuit User Guide by Sight-Creations A Title for FCPX There is an onscreen control (OSC) for convenient positioning on the screen. There is a…
Hinged CRT Generator User Guide I want my LiveType® TV! This is not a complicated effect. It’s basically a drop zone with window dressing. This…
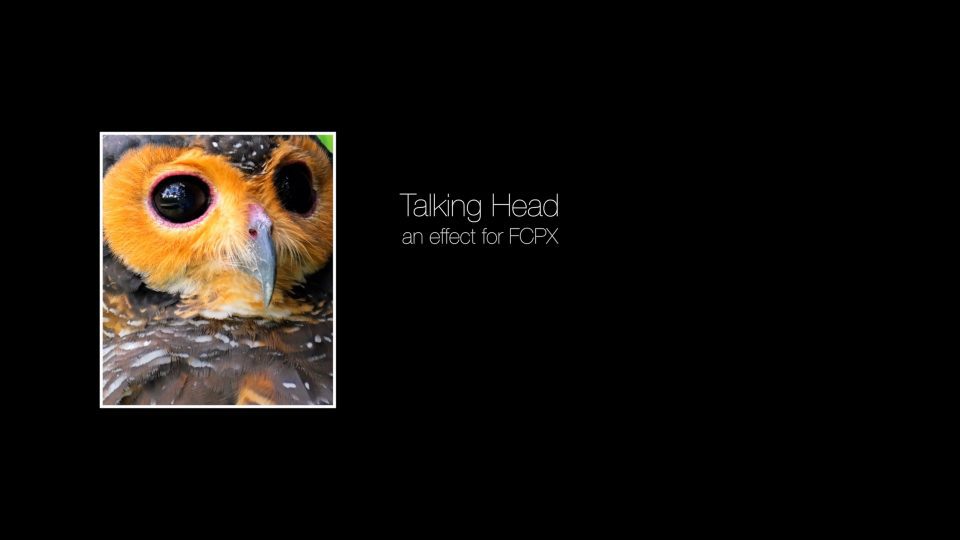
Talking Head User Guide Video layouts and title animation made easy. Talking Head is an Effect template for Final Cut Pro and was inspired by…
Vegas Baby User Guide A Title for FCPX The iconic Las Vegas Welcome sign was designed in 1959 by Betty Willis. It is in the…
Solari Strip User Guide A Generator for FCPX Solari Strip is a “real” 3D effect. The Split-Flap animation is built with actual 3D modeled parts.…
Artistic Magnifier A Title for FCPX User Guide Installation instructions: https://fcpxtemplates.com/installing-plugins-for-fcpx Originally designed as a utility magnifier for tutorials and such, it turns out there…
Fiesta User Guide A Title for FCPX Installation instructions: https://fcpxtemplates.com/installing-plugins-for-fcpx/ This looks like a lot of parameters, but they are broken down in to easy…
Touch Of Class User Guide Title for FCPX 10.3+ by Sight-Creations (F•X Mahoney) By default, ToC is a simple labelling title with enough flexibility to…
Duotone User Guide A Retro Effect for Final Cut Pro X duotone parameters User GuideWhat is old is new again…Duotone is an old technique to…
SC Guides User Guide SC Guides 3 is a Title for FCPX This is a simple tool. It is designed to help you…