Flat Countdown Leader User Guide Lightweight, stripped down leader countdown designed as a title for low profile in the storyline. Flat Countdown Leader requires Final…
Hinged CRT Generator User Guide I want my LiveType® TV! This is not a complicated effect. It’s basically a drop zone with window dressing. This…
Shatter 3.2 User Guide Shatter 3.2 is a “break-out” effect simulating breaking glass. The optical effect is created by a specially crafted font with exceptional…
Talking Head User Guide Video layouts and title animation made easy. Talking Head is an Effect template for Final Cut Pro and was inspired by…
SC KeyFX Tips Dear User,Thank you for your interest in SC KeyFX for Final Cut Pro. I have been working with these effects since early…
The Wand User Guide a title for FCPX The inference to a magic wand is on purpose. The Wand is truly a wide range effect.On…
Vegas Baby User Guide A Title for FCPX The iconic Las Vegas Welcome sign was designed in 1959 by Betty Willis. It is in the…
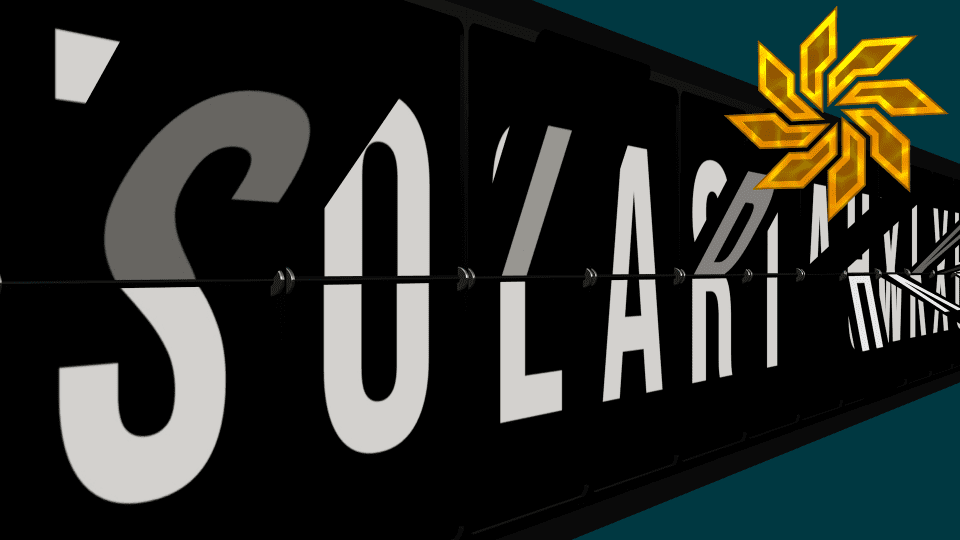
Solari Strip User Guide A Generator for FCPX Solari Strip is a “real” 3D effect. The Split-Flap animation is built with actual 3D modeled parts.…
Rolling Credits II & III User Guide Generator for FCPX Rolling Credits II has been reworked from the ground up. It is a completely new…
Artistic Magnifier A Title for FCPX User Guide Installation instructions: https://fcpxtemplates.com/installing-plugins-for-fcpx Originally designed as a utility magnifier for tutorials and such, it turns out there…
Fiesta User Guide A Title for FCPX Installation instructions: https://fcpxtemplates.com/installing-plugins-for-fcpx/ This looks like a lot of parameters, but they are broken down in to easy…
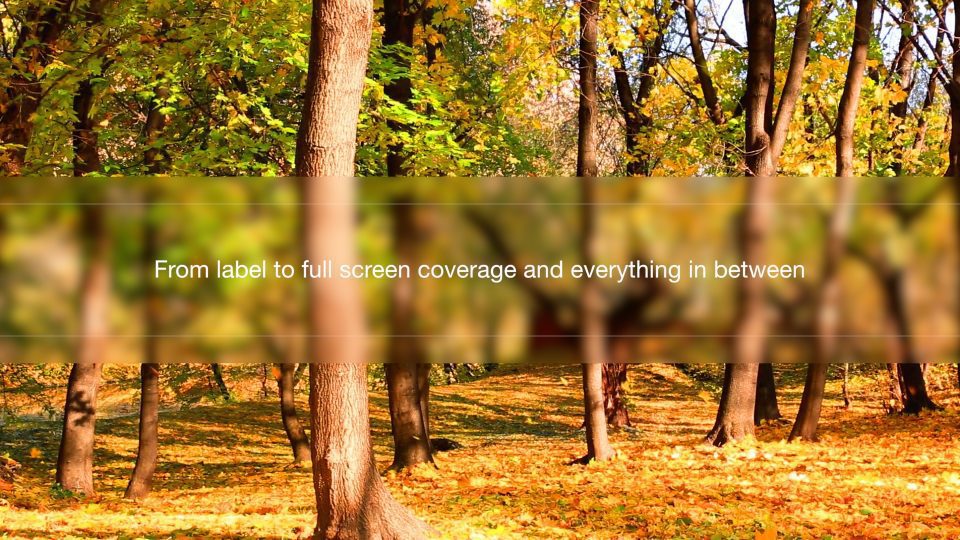
Touch Of Class User Guide Title for FCPX 10.3+ by Sight-Creations (F•X Mahoney) By default, ToC is a simple labelling title with enough flexibility to…
Duotone User Guide A Retro Effect for Final Cut Pro X duotone parameters User GuideWhat is old is new again…Duotone is an old technique to…
Piet’s Corner User’s Guide A Title for FCPX Piet’s Corner (pronounced “Pete’s Corner”) consists of a square shape, one horizontal line, one vertical line and…
Spot Marks the Text User Guide A Title for Final Cut Pro RequirementsThis template will require FCPX 10.3.3 or higher due to the usage of…