Flat Countdown Leader
User Guide
Lightweight, stripped down leader countdown designed as a title for low profile in the storyline. Flat Countdown Leader requires Final Cut Pro X 10.4 or above (it utilizes a brand new feature).
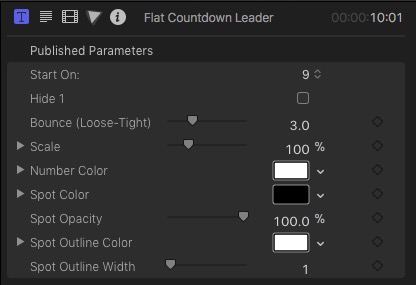
Start On: — Optional values range from 9 to 3 as a dropdown menu. The design of this plugin is such that the numbers, starting from this selection’s value down to zero (although 0 is never shown, just a blank space). Whatever “decoration” you have designed will disappear at the end of the countdown no matter how long you stretch out the title. If you notice the length of the title: 10:01, this is one frame past all rendered graphics and that last frame is infinitely played when the title is longer than 10 seconds. Every smaller value also turns off the graphics at the end of the countdown in exactly the same way. Always reliable. Always easy to use. You can elect to shorten (or lengthen) the title without affecting the timing of the count. To line up your clip, properly timed, line up the playhead (or the beginning of a clip) to one frame past the end of the visuals; or, if lining up the effect to indicate the end of a clip, line up the last frame of the visuals with the end of the clip. If 100% accuracy is not necessary, just line up the end of the title to the end of the clip (nobody will notice).
Note: The start of each number change animation is the start of the timing for that second. With a Start On setting of 9, the number of the count is in effect for the entire duration of the animation. As soon as it begins to move “out”, the “second” value has advanced to the next number value. In a 30fps project, 9 will be the first number to animate in. In all Bounce settings (see below) the number shown eventually comes to rest. The first frame it begins to advance again, the count has already changed to 8 even though you will not immediately see 8 in the view. The time advances on the first frame of change animation. [If you have trouble visualizing this, add this title to the beginning of your project. Advance the playhead frame by frame to watch the animation and keep track of the timecode to observe how this effect behaves.]
Hide 1: This is included to remain consistent with “classic” leader countdowns which almost always omits the ‘1’ from the count (accompanied by a tone on the 2 – generally called a “two-pop”). [Tone included in download].
Bounce (Loose-Tight): The default presentation is an approximately 33% amount of “bounce” for the numbers as they animate into place (although the number displays “3”). The minimum “0” is a “long slow” single bounce. The maximum value “10” will have no bounce at all — the number will move into place and stay. (this parameter can be keyframe animated if you’d like to change the effect over time).
Scale: This is an interesting parameter. The appearance of the numbers within their “spot” will change depending on scale. Smaller scale values will shrink the number with respect to the spot. Increasing the scale to larger than 120% will grow the numbers larger than the spot region. This is a result of the internal design of the effect, but adds a definite “coolness” to the effect. If you need to scale this effect and keep the “aspect” of number to spot at a specific relationship, use the Video Effects Transform Scale All parameter after setting the internal Scale parameter.
There are three components to this effect: the number, the spot and the spot outline. There are parameters for setting each color and Opacity parameters for the Spot and Spot Outline.
This effect was originally designed in Motion as 3D (number animation is around a cylinder) but the ultimate design is as a “flat icon” type. Positioning must be done with the Video Effects Transform parameters. The effect cannot be moved in it’s own space because of the parallax introduced.
It is recommended fitting this effect into a video scene by applying the Video Effects Distort function and use photos or clips as the accessory for this countdown (as demonstrated in the video below).