FCP Clips Used in Project tool This tool will extract all the names of clips used (including Audio clips), and create a text file list.…
Word replacement animation without keyframes! Creating a word replacement animation in Final Cut Pro is actually easier than creating it in Motion. For one thing,…
More About Effects Presets in Final Cut Pro Effects Presets are saved by Final Cut Pro in: Your User/Home folder / Library / Application…
OSCs. OnScreen Controls. Before FCPX 10.0.6 (10/23/2012), using OSCs in a Title with Text was not a problem. As long as there was access to…
Impact 3D OSC title for FCPX Make it Count! The original Impact title grows up. Real 3D text! Font Selection, Size, Align, Depth, Weight and…
You do not need a Motion Template for this effect! Scene: You have a green screen clip and you want to replace not only the…
Installing Plugins for Final Cut Pro X Effects (also known as Templates or Plugins) need to be “installed” in a very specific location. Inside the…
Sliding Thirds User Guide A title effect for FCPX Description This effect is for 16:9 media. You can use it for other aspect ratios, it…
Short Circuit User Guide by Sight-Creations A Title for FCPX There is an onscreen control (OSC) for convenient positioning on the screen. There is a…
FCPX/Motion Template Compatibility Guide …and how to backdate a template to work in older versions Whether you need to “backdate” a template to an older…
Change Project Frame Rates in FCPX the Easy Way? Change FCPX project frame rates: Edit the XML file I have changed the frame rate of…
Hinged CRT Generator User Guide I want my LiveType® TV! This is not a complicated effect. It’s basically a drop zone with window dressing. This…
Talking Head User Guide Video layouts and title animation made easy. Talking Head is an Effect template for Final Cut Pro and was inspired by…
Vegas Baby User Guide A Title for FCPX The iconic Las Vegas Welcome sign was designed in 1959 by Betty Willis. It is in the…
Artistic Magnifier A Title for FCPX User Guide Installation instructions: https://fcpxtemplates.com/installing-plugins-for-fcpx Originally designed as a utility magnifier for tutorials and such, it turns out there…
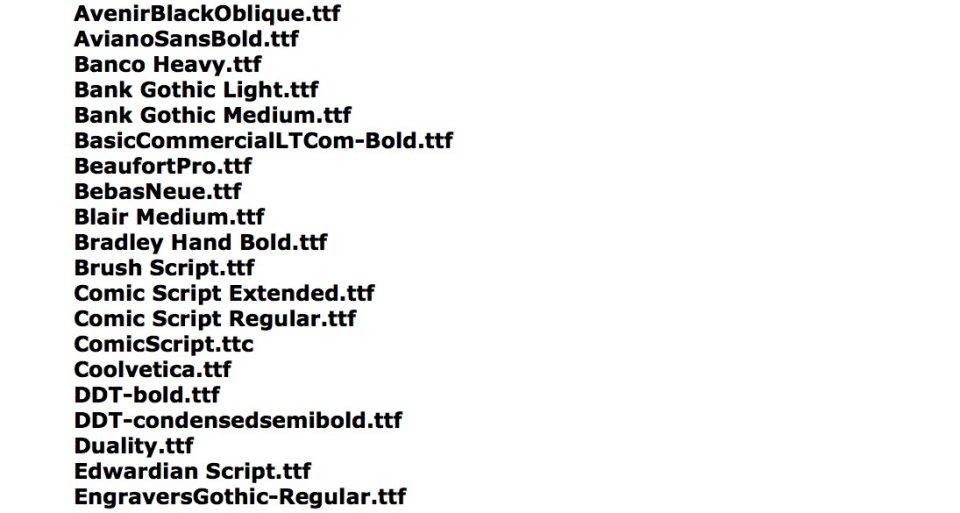
Fonts available inside Final Cut Pro X There are 72 fonts in 53 families inside the Final Cut Pro X application (and in Motion as…
3D models in Apple Motion are essentially text. True 3D is only available to text objects and in order to create a model, the parts…
Introducing a new FCPX effect Comic Book SC Literally years in the making. I’ve been after this effect for a long time. I finally had…
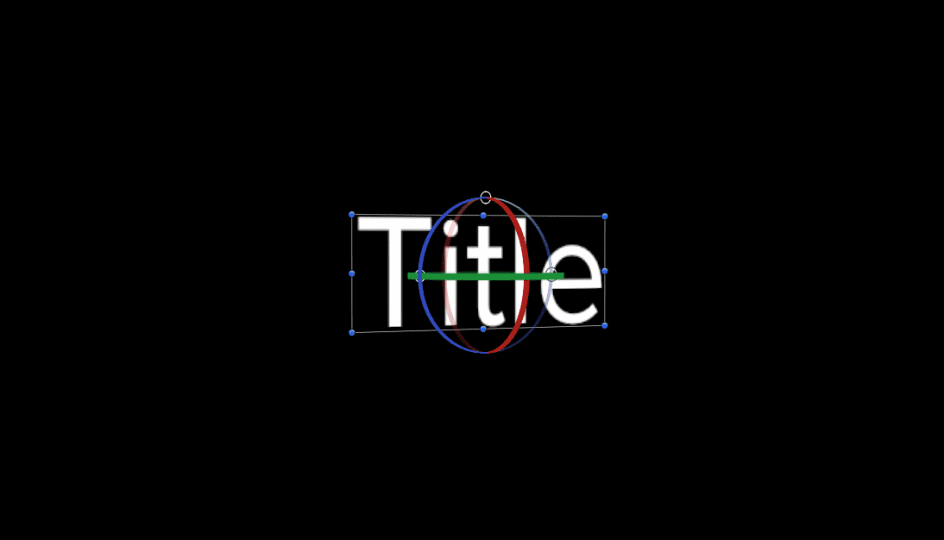
A Simple Trick With FCPX Titles Rotating Title text in FCPX You will need FCPX 10.2.x in order to make use of this tip.[ QuickTools…
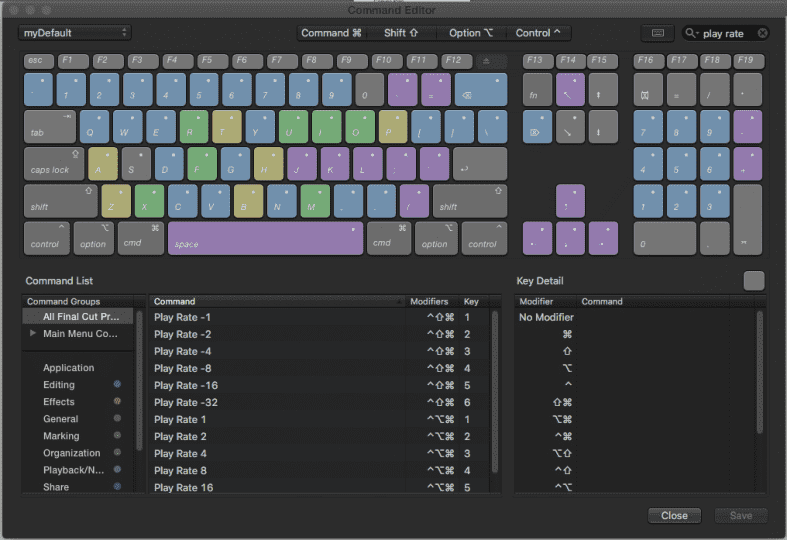
FCPX Editing Tip — J,K,L and beyond Most people know that the J, K, and L keys can be used to skim video in FCPX.…