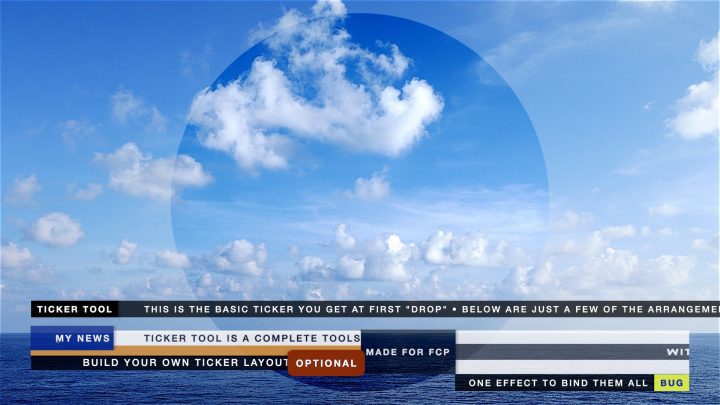
Ticker Tool Plus is an effect – a graphics package to use to create your personalized tickers. Ticker Tool Plus User Guide Final cut pro…
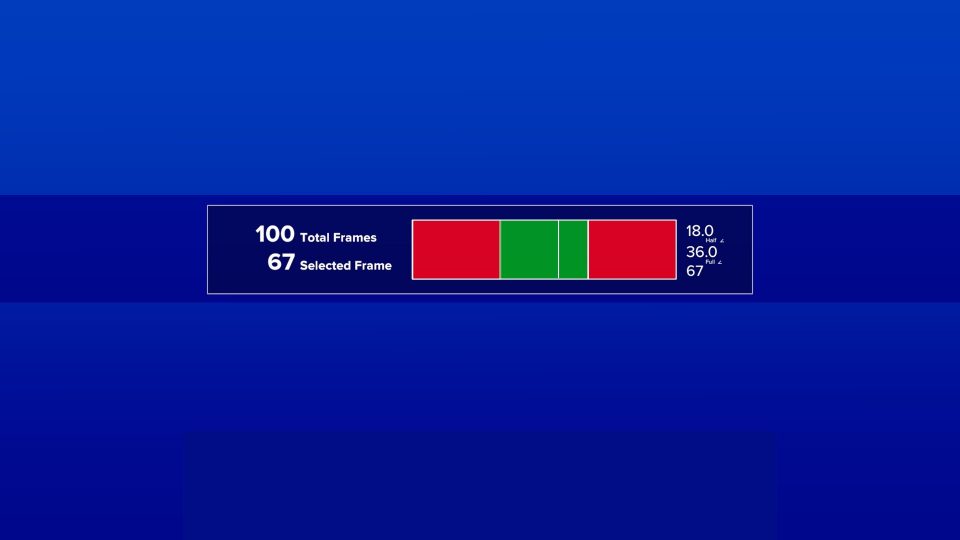
S•C Retimer User Guide Perform complex retiming of clips without blading. Forwards, backwards, freeze frames, anything without making any cuts, and it’s very easy to…
SC Bokeh User Guide SC Bokeh Generator for Final Cut Pro X Requires FCPX 10.4.4 or higher. (Can be backdated to older versions). SC Bokeh…
Shatter 3.2 User Guide Shatter 3.2 is a “break-out” effect simulating breaking glass. The optical effect is created by a specially crafted font with exceptional…
Talking Head User Guide Video layouts and title animation made easy. Talking Head is an Effect template for Final Cut Pro and was inspired by…