Page Flip Transition User Guide This package contains four Transition effects: Page Flip – Open, Page Flip – Close (drop zone versions); Page Flip TLP…
Hinged CRT Generator User Guide I want my LiveType® TV! This is not a complicated effect. It’s basically a drop zone with window dressing. This…
Talking Head User Guide Video layouts and title animation made easy. Talking Head is an Effect template for Final Cut Pro and was inspired by…
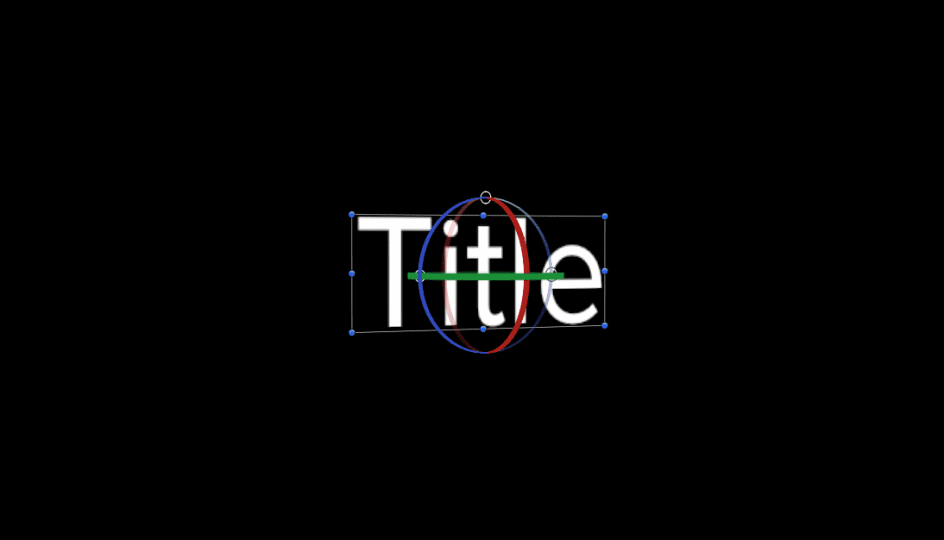
A Simple Trick With FCPX Titles Rotating Title text in FCPX You will need FCPX 10.2.x in order to make use of this tip.[ QuickTools…
Developed in August 2015 but never released. Why? Apple never made the San Francisco system font available to other applications (system only) and the…