Flourish Frame - simply versatile
The design is originally taken from one of the corners for Intertitle III, made without the need for a font, but *not* 3D!
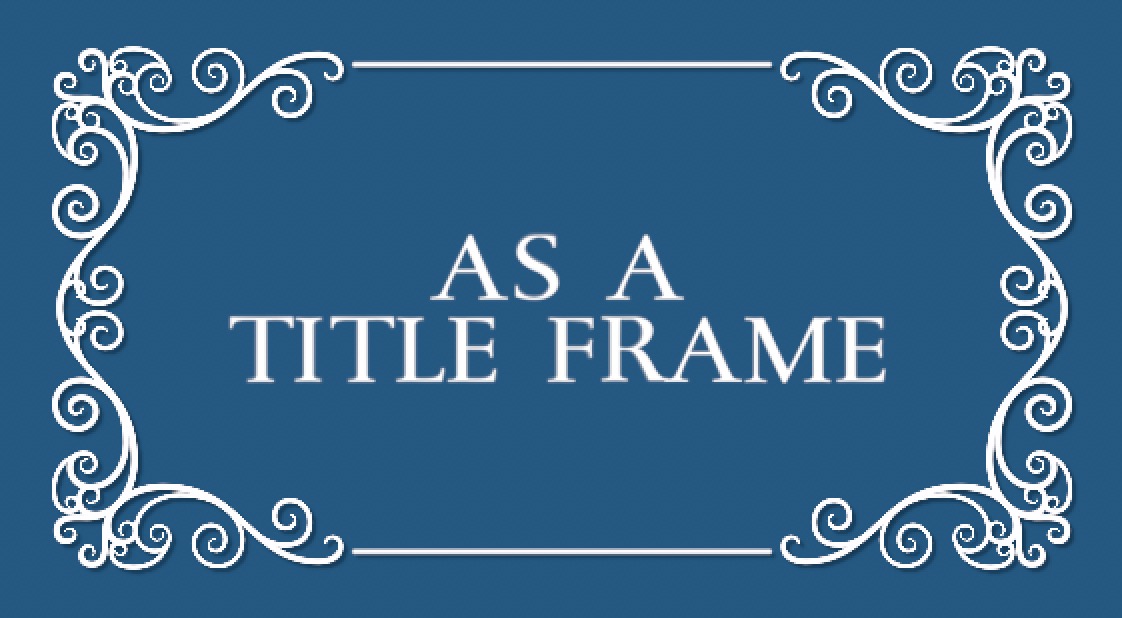
Flourish Frame automatically fits any media size it is applied to. If applied to a Title or Generator, then fits the Project size.
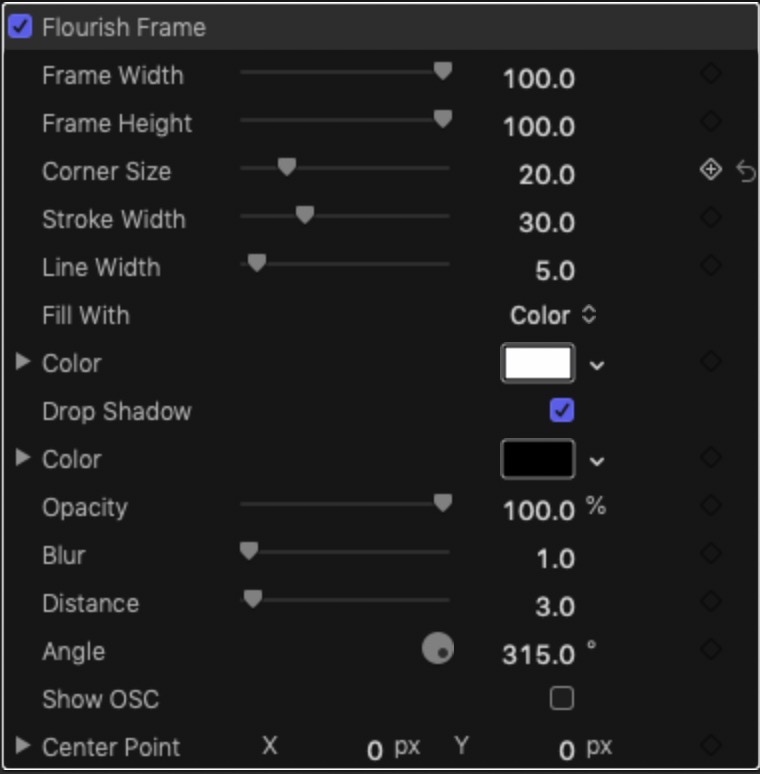
By default, at first drop, Flourish Frame “just fits”. The Frame Width and Frame Height parameters are in % of dimension. [Only equal in square formats.]
Corner Size is the size of the flourish. The maximum size is approximately 51% of the height. At larger corner sizes, there will be “overhang” at the edges. There is an inherent displacement due to the Lines of the frame.
Overlapping the design creates new flourish designs, so experiment!
Stroke Width changes the “density” of the flourish. At 0, the lines are extremely “delicate”.
Line Width is applied to the straight line portions of the design. At 0, the Lines are not visible.
At the bottom of the parameters, there is an option to turn on an OnScreen Control with “Center Point” parameters for positioning the frame and/or keyframing its position.




Keep up to date with Sight-Creations on Twitter.
A good place to see all of my effects as well as several tutorials and other demonstrations in use is on my YouTube channel.