Puzzle HD User Guide Puzzle HD is a Generator template and requires the installation of the ZZSCPuzzleHD-Regular truetype font (included). Simply open Font Book and…
Short Circuit User Guide by Sight-Creations A Title for FCPX There is an onscreen control (OSC) for convenient positioning on the screen. There is a…
Hinged CRT Generator User Guide I want my LiveType® TV! This is not a complicated effect. It’s basically a drop zone with window dressing. This…
Vegas Baby User Guide A Title for FCPX The iconic Las Vegas Welcome sign was designed in 1959 by Betty Willis. It is in the…
Artistic Magnifier A Title for FCPX User Guide Installation instructions: https://fcpxtemplates.com/installing-plugins-for-fcpx Originally designed as a utility magnifier for tutorials and such, it turns out there…
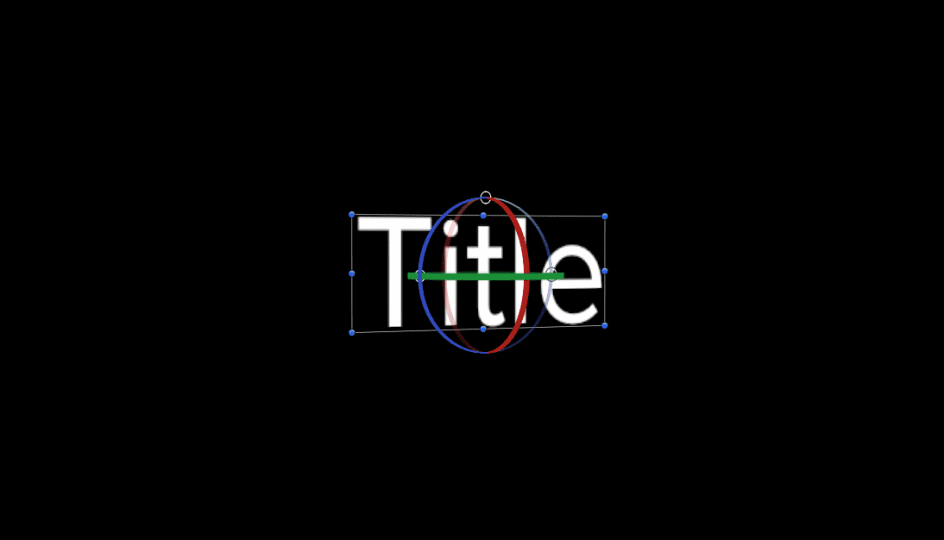
A Simple Trick With FCPX Titles Rotating Title text in FCPX You will need FCPX 10.2.x in order to make use of this tip.[ QuickTools…
Developed in August 2015 but never released. Why? Apple never made the San Francisco system font available to other applications (system only) and the…