Puzzle HD User Guide Puzzle HD is a Generator template and requires the installation of the ZZSCPuzzleHD-Regular truetype font (included). Simply open Font Book and…
Hinged CRT Generator User Guide I want my LiveType® TV! This is not a complicated effect. It’s basically a drop zone with window dressing. This…
Shatter 3.2 User Guide Shatter 3.2 is a “break-out” effect simulating breaking glass. The optical effect is created by a specially crafted font with exceptional…
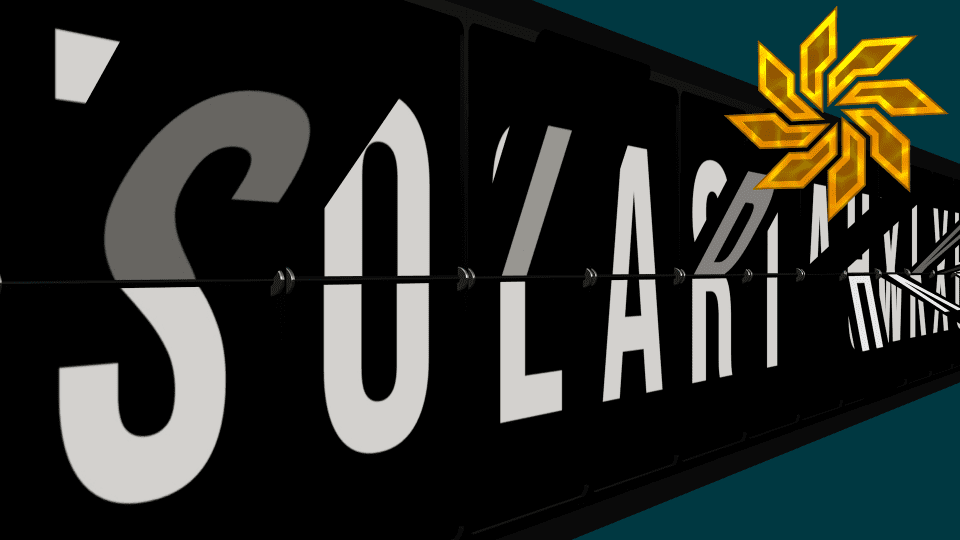
Solari Strip User Guide A Generator for FCPX Solari Strip is a “real” 3D effect. The Split-Flap animation is built with actual 3D modeled parts.…
Developed in August 2015 but never released. Why? Apple never made the San Francisco system font available to other applications (system only) and the…