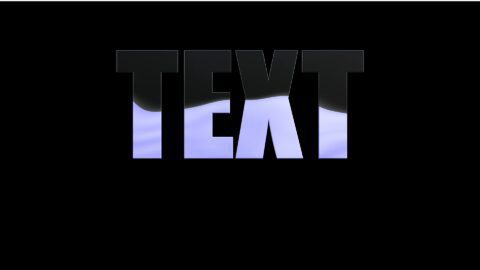
A Liquid Fill Animated Texture for Titles/Text

This was a (too long) response for Apple Support Communities, so I posted it here.
Ok – Animated textures are broken for “global” text objects in FCPX, but I saved this project as a Generator and the texture works in FCPX if I load the generator in the Storyline.
You can download the generator here: https://fcpxtemplates.com/ngtopics/LiquidFillAnimatedTexture.zip
If you need help installing it: https://fcpxtemplates.com/installing-plugins-for-fcpx/
You can open it in Motion as a regular project or you can install it as a generator for FCPX and inside FCPX, right click on it an Open in Motion. You might want to make your own modifications.
It’s a small project, so I’ll go over the general points.
I added the Text to an empty project, and went into the Text Format inspector and increased the size to … *large*.
Then I went into the Appearance inspector and turned on 3D Text.
The text added is automatically part of a Group. Select the Group and type Command-Shift-N to create a *New Group* outside the text’s group.
By this point, creating a Camera object makes the rest a little easier, so Object menu > New Camera (or command-option-c) and accept the create 3D whatever… I don’t even look at it anymore — I just click it.
Select the New Group (you might want to rename it — in my project, I named it “water fill”), and in the Group Inspector, set 2D and Fixed Resolution options. This is very important. All materials have to be 2D and Fixed Resolution or all kinds of bizarre behavior (like materials jumping all over the place) can happen.
It took me awhile to figure this next stuff out, but I’ll boil it down.
Textures can be any size. I wanted very large in order to be able to cover an entire screen width of text if necessary. And, there is also a workaround with the filters that needed to be addressed and this takes care of both:
Set the “water fill” Group Fixed Width to 3000 and the Fixed Height to 2400. [You can pick your own ranges if you like — this was completely arbitrary.]
Select the Rectangle tool and draw out a Rectangle shape. Color it Blue (you can fiddle with the color if you like…). Go into the Geometry tab and set the Width to 3000 and the height to 1200.
Add Object > Generators > Clouds. Set the Width to 3000 and the Height to 1200, just like the Rectangle. Set the Horizontal Scale to something like 140 and the Vertical Scale to about 18. Set the Speed to 0 (or up to about 1).
Set the gradient colors to:
left: White (1.0, 1.0, 1.0) and the right: to light gray (0.85, 0.85, 0.85). Set the 1st Layer Strength to 0 and the 3rd Layer Strength to 0.87. Go over to the Properties inspector and set the Blend Mode to Hard Light and the Opacity to about 30%. This should give a kind of layering and lightening to the blue colored rectangle.
Select both the Rectangle and the Clouds Generator and type Command-Shift-G to create another new Group with the two objects enclosed together. The reason for this is so that they can be animated together as a group.
This brings me to the effects. You will be adding Underwater and Wave distortion filters which do all the watery effects for you.
First, the reason this next section has to be done this way is due to how the filters work on the object you place them on. If you place either one of them directly on the Rectangle, the Clouds generator OR the group in which these two objects are in, you will get the edges of the liquid motion cropped to the defined edges of the respective objects. We’ve deliberately placed these objects together in a group to keep them aligned together for animation AND we deliberately made the space they occupy slightly smaller than the parent group (“water fill”). If we add these filters to the larger group that is Fixed Resolution (that is a fixed or static size) then the effects will work on what’s *inside* the larger group and there is no clipping!!
Select the “water fill” group and add a Filters > Distortion > Underwater. The settings I used were:
Size: 1.27
Speed: 0.36
Refraction: 109* (this will be animated downward later)
Repeat Edges: OFF
You can add a Filters > Distortion > Wave filter here too.
Amplitude: 9
Wavelength: 500 (you will have to click on the number value and drag up)
Offset: 500
Vertical: checked
Now for the filling up:
In order to achieve this part of the animation, it will be necessary to animate the Rectangle/Clouds group from below the screen upwards. This should not be too quick.
The parameter settings:
On the first frame of the project: Position Y set and keyframed at -1020 px (give or take a few)
On the last frame of the project: Position Y set to about -25px. (this is a little flexible) *{there will be a note later}
There is one more filter used: I put a Gaussian Blur on the Clouds generator because at certain settings, there is a lot of banding that is obvious. I set the Amount to 162… should be enough to soften everything up.
Still with me?
On to applying our texture to the text.
Select the text object and go into the Text > Appearance inspector.
Go down to the Substance parameter of the Material section.
Set the Surface to Image.
For the Image Source, click and drag the “water fill” *group* into the source well.
Dial down the Placement section.
Set the Wrap Mode to None.
Set the Side Placement to Stretch from Edge
For this project, I set the Scale to 6% * (it’s different than it seems — see below)
I set the Brightness to 218%.
Go back to the top of Material and just under the Facets section you should see Add Layer.
Add Layer > Paint > Reflective Paint
Paint Job > Custom
Diffuse Brightness — 280%
Specular Brightness — about 270%
Shininess — 100%
Face Opacity — about 3%
Edge Opacity — 100%
Fresnel — 7.88
This is a very minor influence on the appearance of the text — it simply shines a little highlight on the edges of the lettering.
Go back to Material and Add Layer > Distress > Custom Bumps
Add the “water fill” group to the Image well.
Set Wrap Mode to None.
Set the Scale to the same value as the Substance (6%).
If you want to have some fun with this, crank up the Bump Map Gain to somewhere around 10,000.
Go back to Material and Add Layer > Finish > Custom Specular
This is going to light up your text enough to give it a glass like appearance (as long as the Paint is turned on)
Now, just because this is the stuff I used, it doesn’t mean that this is the only way to create the effect. You can probably stop at just the Substance stage if the overall look works for you. You can tweak the blue color rectangle and/or the clouds pattern/ colors / opacities, etc. You can add different lighting to bring out the transparent surfaces of the text with specular lighting (reflections/environment). This is literally all kinds of different ways you can approach something like this and if you’re interested in this kind of thing — you should **explore**!!!
If you have any questions, ask!
